For this assignment, you will be developing a usability test questionnaire and your plan for soliciting users to represent different user groups to participate in the tourist user interface usability
NASHVILLE TOURIST INFORMATION
Nashville Visitor and Tourist
Connie G Farris
Colorado Technical University Online
User Interface Design (CS346-1803B-01)
Jeffrey Williams
08-12-2018
Abstract
This project will cover all aspects involved in creating a visitor and tourist Information
Center for Nashville, Tennessee. We will incorporate a user-friendly design to include associability for all people no matter the nationality or disabilities. The main goal of this project is to provide information for visitors of the city to include lodging, food, attractions and interesting places to visit such as the Opry House, "Home of Country Music" and the Opryland Mall. We will have both a website and several Kiosk in the center for travelers to do everything from booking a room or making reservations at the local restaurants.
Contents
Abstract 2
Abstract 2
User Interface Technical Requirements 4
User Interface Human Interaction Requirements 6
User Interface Technical Requirements 12
User Interface Technical Requirements 12
User Interface Technical Requirements 14
User Interface Technical Requirements 14
References 19
References 19
User Interface Technical Requirements
Nashville, Tennessee is a lively city with lots to do and things to see!
In designing this information center, we will focus on the attractions, lodging options, transportation options by designing a kiosk that is easy to understand and operate. The monitor
will contain touchscreen capabilities and screen resolution no lower than 1280x800 and the ability to enlarge text should that be needed. (New York DOT Gov, 2018) The screen resolution for all mobile phones will be 360x740. There will be no keyboard or pointing device, a software popup keyboard will be provided, (New York DOT Gov, 2018) and interface software created to minimize user typing. There will voice activated software included as an option to navigate the menu. All the functions on the kiosk will perform well on the average smartphone.
Since Nashville is one of the top tourist places in the United States, there will be information for attractions and events, such as historical sites, museums. Included will also be
places to stay, hotels, rental apts, or cabins, transportation options such as information for taxi`s, Uber or Lyft. And of course, restaurants in and around the area. There will be a button incorporated
for the customer to get a map of the area to make it easier to get around. (Zebra.com, 2018) That can either be emailed or printed by the laser printer in the building housing the kiosk. Thee will also be an option to make reservations at hotels or food establishments and accept payment methods such as PayPal and credit debit cards. (Zebra.com, 2018)
To accommodate for the people with special needs, there are several specific features, peripherals and kiosk software tools that provides to cater to the special needs audience above and beyond what is required. (Advanced Kiosks, 2018) For example, the VoIP options can be helpful for vision impaired users or interactive kiosks can be outfitted with audio controls that assist the hearing impaired. In addition to the kiosk hardware considerations for disabled users, our kiosk software is also created with the ADA guidelines to make it the friendliest for all people. (Advanced Kiosks, 2018)
User Interface Human Interaction Requirements
Kiosk
The interface will be straightforward and be steady. The begin page screen will have distinctive dialects to pick from, chosen by contact screen, mouse, or voice acknowledgment. The route will have only a couple of real classifications that can be gotten to similarly and will be remain at the highest point of the screen. The subpages will be on the correct side of the screen, where a client can pick sub class whenever. Each connection will be accessible by contact, snap, or voice. (New York DOT Gov, 2018)
.
Smartphone-Mobile
The route for mobile will be by voice or contact. The console will likewise be a possibility for the hunt field that require client input. The route will be reliable and easy to utilize. The client can likewise make determinations by utilizing voice charges on the off chance that they require sans hands route. The portable form will contain essentially the same as the booth adaptation of this interface. (Weevers, 2011)
User Interface Design Prototypes
I chose Visio for the software to design my mock-ups for this assignment using screenshots of the Nashville Music website as background. There are three different mockups, with 2 kiosks and 1 mobile phone. Below are the results of my design ideas.

Description of options in the first Kiosk
Attractions: Will show a wide variety of the major attractions in and around Nashville including The Grand Ole Opry, Nashville Shores, and all the other attractions Nashville has to offer as well as the surrounding cities.
Lodging: This will give a in depth description of the hotels motels, cabins, B&B that are available to rent by day, week, month. With information on all the amenities they each offer.
Transportation: This will give the name and phone number of all taxi companies, car rentals and of course the phone numbers for Uber and Lyft.
Events: This will have a calendar with all the major events taking place, when, where and any information needed to plan to attend these events.
Restaurants: This will list all eating establishments in Nashville and surrounding areas with the option to make reservations if desired.
Maps: Will provide different maps that can be printed or downloaded to able to move around the Nashville Area and surrounding areas.
Help and More Information: This option will allow you to contact someone if there are questions or you need more information about certain topics.
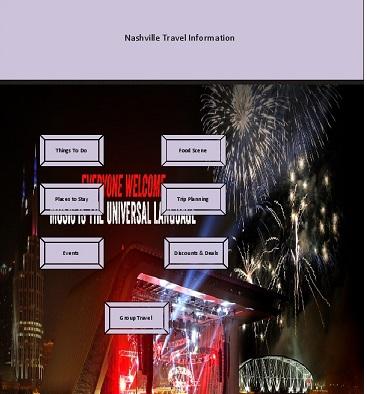
The second kiosk has different wording but referring to the same elements as the first kiosk. These options are, Things to Do, Places to Stay, Food Scene, Trip Planning, Events, Discount and Deals, and options for Group Travel.
The mobile phone will have basically all the options of the first kiosk, just in a smaller capacity.
References:
Advanced Kiosks. (2018). ADA Compliant Interactive Kiosks - Accessible Solutions for All. [online] Available at: https://advancedkiosks.com/ada-compliant-interactive-kiosks/ [Accessed 18 Aug. 2018].
Fadeyev, D. (2017). 8 Characteristics of Successful User Interfaces · The Usability Post. [online] Usabilitypost.com. Available at: http://usabilitypost.com/2009/04/15/8-characteristics-of-successful-user-interfaces
New York DOT Gov (2018). APPENDIX B TECHNICAL INFORMATION ON TOURIST KIOSK SOFTWARE. New York, p.i-87.
Weevers, I. (2011). App Design Guidelines for High-Performance Mobile User Experiences. [online] Smashing Magazine. Available at: https://www.smashingmagazine.com/2011/07/seven-guidelines-for-designing-high-performance-mobile-user-experiences/
Zebra.com. (2018). UNDERSTANDING KIOSK REQUIREMENTS: Optimizing Design, Placement and Component Selection to Meet Specific Use Cases, Environments and Goals. [online] Available at: https://www.zebra.com/content/dam/zebra/white-papers/en-us/kiosk-req-en-us.pdf [Accessed 17 Aug. 2018].
User Interface Technical Requirements
User Interface Technical Requirements
References



